Mungkin beberapa sobat masih ada yang belum tahu apa itu Parse HTML.
Mem-Parse\mem-parsing HTML adalah salah satu cara yang di gunakan para blogger untuk memposting artikel yang berkaitan dengan code HTML/javascript. Kegunaannya agar kode yang kita posting di dalam artikel akan tampil menjadi sebuah karakter/tulisan. Karena jika kita memposting kode script kedalam artikel, maka tulisan tidak akan muncul atau malah muncul sebagai widget. (referensi dari bagollum)
jika sobat ingin widget yang seperti ini, sobat bisa membuka artikel saya cara membuat widget parse html.
ok langsung aja deh dibawah ini toolnya..
Cara :
copy kode html yang hendak oum p
Minggu, 13 Oktober 2013
Cara buat Spoiler pada postingan blogger
Spoiler : suatu ruang dalam postingan yang dapat di sembunyikan dan dapat di tampilkan dengan bantuan tombol ,hampir
sama dengan menempatkan sebuah gambar atau text anda di wadah bingkai
yang sering lihat di web atau blog yang gambar pada artikel nya di
sembunyikan dan kalau kita ingin melihat gambar nya kita di suruh klik
pada suatu tombol..kira-kira begitu deh ,mungkin sobat lebih paham apa
yang di maksud dengan spoiler ,di bawah ini ada beberapa kode pembuatan
spoiler yang mungkin dapat menghemat tempat postingan kita baik gambar
maupun teks dan juga tidak mengganggu loading web kita,yuk mari kita
coba.....
Koyo iki lo rek...........
Caranya gini oum........
Copy kode berikut pada postingan yang ingin di beri Spoiler
Mau gaya lain lagi
moga Manfaat ya brooo
Koyo iki lo rek...........
Ini kodenya:
1.spoiler tampilkan/sembunyikan
<div>
<input value="Tampilkan" style="margin: 0px; padding:0px;width:auto;font-size:10px;" onclick="if(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Sembunyikan'; } else{ this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Tampilkan'; }" type="button" /></div>
<div class="alt2">
<div style="display: none;">
<div style="background:000;text-align:left;padding:10px;color:#ffffff;">
Masukkan text anda di sini
</div>
</div>
</div>
Copy kode berikut pada postingan yang ingin di beri Spoiler
<div><div style="margin: 20px; margin-top:5px"><div style="margin-bottom: 2px;" class="smallfont"><input style="margin: 0px; padding: 5px; width: auto; " value="Show" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != ''){ this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hidden'; }else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }"type="button"/></div><div class="alt2"><div style="display: none;"><div style="border: none; color:none; background-color:none; text-align: justify; padding:10px;"> DISINI LETAK KONTENT ANDA</div></div></div></div></div>
Mau gaya lain lagi
moga Manfaat ya brooo
Sabtu, 12 Oktober 2013
Perbedaan javascript dan jquery
Perbedaan antara javascript dan jquery sering menimbulkan pertanyaan,
dari segi penulisan maupun penggunaanya. Berikut ini saya akan berbagi
tentang apa Perbedaan javascript dan jquery tersebut.
Perbedaan dari definisi javascript dan jquery
Javascript adalah bahasa pemrograman yang dirancang untuk berjalan di lingkungan klien yang dikombinasikan dengan dokumen HTML. Javascript dijalankan dengan bantuan browser sehingga dapat melakukan interaksi dengan user, melakukan kontrol browser dan memanipulasi dokumen web saat ditampilkan.
Sedangkan jquery adalah komponen/librari/framework yang dibuat dari javascript dengan tujuan memudahkan seorang programmer dalam menggunakan fungsi-fungsi yang lebih rumit. Dengan jquery, seorang programmer bisa lebih leluasa dan mudah melakukan kontrol/manipulasi halaman web. Oleh karena kemudahan tersebut jquery memiliki semboyan "write less, do more" yang bisa kita artikan dengan sedikit menulis kode tapi dapat melakukan banyak hal.
Jquery dibangun dengan berorientasi objek sehingga akan lebih optimal dan memiliki kemampuan yang lebih luas untuk menciptakan serta memanipulasi halaman web yang dikirimkan ke browser pengguna.
Mari kita lihat bagaimana penulisan javascript dan javascript untuk melakukan sebuah manipulasi background dokumen html berikut:
-Sumber : http://www.zainalhakim.web.id/posting/perbedaan-javascript-dan-jquery
Perbedaan dari definisi javascript dan jquery
Javascript adalah bahasa pemrograman yang dirancang untuk berjalan di lingkungan klien yang dikombinasikan dengan dokumen HTML. Javascript dijalankan dengan bantuan browser sehingga dapat melakukan interaksi dengan user, melakukan kontrol browser dan memanipulasi dokumen web saat ditampilkan.
Sedangkan jquery adalah komponen/librari/framework yang dibuat dari javascript dengan tujuan memudahkan seorang programmer dalam menggunakan fungsi-fungsi yang lebih rumit. Dengan jquery, seorang programmer bisa lebih leluasa dan mudah melakukan kontrol/manipulasi halaman web. Oleh karena kemudahan tersebut jquery memiliki semboyan "write less, do more" yang bisa kita artikan dengan sedikit menulis kode tapi dapat melakukan banyak hal.
Jquery dibangun dengan berorientasi objek sehingga akan lebih optimal dan memiliki kemampuan yang lebih luas untuk menciptakan serta memanipulasi halaman web yang dikirimkan ke browser pengguna.
Mari kita lihat bagaimana penulisan javascript dan javascript untuk melakukan sebuah manipulasi background dokumen html berikut:
Javascript
<script language="javascript">
function changeBackground(color)
{
document.body.style.background = color;
}
onload="changeBackground('red');"
</script>
Jquery
<script>
$('body').css('background', '#ccc');
</script>
-Sumber : http://www.zainalhakim.web.id/posting/perbedaan-javascript-dan-jquery
Jumat, 11 Oktober 2013
OCD Diet ala Deddy Corbuzier
Diet OCD Deddy Corbuzier dan Cara Menjalankannya! - Diet OCD yang dikenalkan oleh Deddy Corbuzier rupanya banyak menyita perhatian banyak kalangan masyarakat, mulai dari orang biasa hingga artis. Diet (OCD) ini memiliki metode / prinsip diet yang berbeda dengan diet lainnya. Salah satu keunikannya adalah karena dalam diet OCD ada yang dinamakan dengan jendela makan. Apa itu jendela makan? yuk kita cari tahu jawabannya dalam penjelasan berikut ini:
Apa itu Jendela Makan?
Jendela makan merupakan puasa yang dilakukan dengan cara membatasi waktu makan pada jam-jam tertentu, tapi Anda masih bisa makan apa pun yang anda mau. Puasa yang dimaksudkan disini artinya yaitu tidak menambah asupan kalori apa pun, selama anda menjalani puasa. Anda juga tidak boleh sarapan pagi. Tapi Anda diperbolehkan untuk minum air, teh atau makanan apa pun yang penting tidak mengandung banyak kalori. Selain itu anda juga tidak boleh mengkonsumsi buah, susu dan lainnya selam anda berpuasa. Jika Anda melanggarnya maka diet yang anda lakukan bisa gagal total. Dalam teknik OCD, Ada 4 Jendela Makan, kapan sajakah itu? yuk kita lanjut baca lagi!
_____________________________________________________________________________
4 Jendela Makan (Waktu Makan) dalam menjalankan diet OCD diantanya sebagai berikut :
"Sebelum membahas jendela makan, diet OCD juga tidak memperbolehkan anda untuk makan di pagi hari karena makan dipagi hari dapat menghambat proses pembakaran lemak. Ok mari kita lanjut ke jendela makan"

Tapi sekedar saran dari saya, bagi anda yang baru memulai mengikuti program diet ini, sebaiknya mengambil jendela makan mulai dari yang paling ringan misalnya makan selama 8 jam dan puasa 16 jam, jika anda mampu melakukannya, anda boleh mencoba tingkat selanjutnya. Tapi jika anda yakin, anda juga bisa langsung menjalankan puasa 24 jam. Karena untuk mendapatkan hasil yang diharapkan kita wajib mempunyai niat untuk berubah dan konsistensi dala menjalankan diet, jangan setengah-setengah.
Diet OCD ini akan berhasil dalam waktu paling lama sekitar dua bulan, tapi hal itu juga tergantung dari kemauan,tekad dan kedisiplinan Anda masing-masing. Ingat, semakin kita bekerja keras, semakin baik hasil yang akan kita dapatkan. Akhir kata, selamat mencoba dan semoga berhasil...!
Apa itu Jendela Makan?
Jendela makan merupakan puasa yang dilakukan dengan cara membatasi waktu makan pada jam-jam tertentu, tapi Anda masih bisa makan apa pun yang anda mau. Puasa yang dimaksudkan disini artinya yaitu tidak menambah asupan kalori apa pun, selama anda menjalani puasa. Anda juga tidak boleh sarapan pagi. Tapi Anda diperbolehkan untuk minum air, teh atau makanan apa pun yang penting tidak mengandung banyak kalori. Selain itu anda juga tidak boleh mengkonsumsi buah, susu dan lainnya selam anda berpuasa. Jika Anda melanggarnya maka diet yang anda lakukan bisa gagal total. Dalam teknik OCD, Ada 4 Jendela Makan, kapan sajakah itu? yuk kita lanjut baca lagi!
_____________________________________________________________________________
4 Jendela Makan (Waktu Makan) dalam menjalankan diet OCD diantanya sebagai berikut :
"Sebelum membahas jendela makan, diet OCD juga tidak memperbolehkan anda untuk makan di pagi hari karena makan dipagi hari dapat menghambat proses pembakaran lemak. Ok mari kita lanjut ke jendela makan"

1. Makan 8 Jam dengan puasa selama 16 Jam
Maksudnya
yaitu Anda boleh makan selama 8 jam dan selama 8 jam tersebut Anda
bisa makan sebanyak tiga kali. Misalnya Anda mengambil jendela makan
mulai dari jam 1 siang sampai 9 malam. Setelah itu Anda tidak boleh
makan sedikitpun, kecuali minum. @Kesimpulan : Selama 8 Jam anda boleh
makan, dan selama 16 jam anda wajib puasa!
2. Makan 6 jam dengan puasa selama 18 jam
Ketika
Anda memilih untuk mengambil waktu puasa 18 jam, maka Anda memiliki
waktu untuk makan selama 6 jam. Misalnya Anda bisa mulai makan dari jam
12 siang hingga jam 6 malam. Setelah itu anda harus benar-benar puasa.
@Kesimpulan : Selama 6 jam anda boleh makan, dan selama 18 jam anda
harus puasa
3. Makan 4 jam dengan puasa selama 20 jam
Jika
anda mengambil jendela makan ini, maka waktu untuk Anda makan semakin
menyempit. Misalnya jika Anda mulai makan jam 2 siang, maka Anda hanya
diperbolehkan makan sampai jam 6 malam saja. Sisanya anda harus puasa
hehe...semakin berat ya! @Kesimpulan : Selama 4 jam anda boleh makan,
dan selama 20 jam anda harus puasa.
4. Puasa Selama 24 jam
Mungkin
ini hanya dapat dilakukan oleh professional terlatih hehehe. Disini
Anda hanya diperbolehkan makan sekali dalam 24 jam. Jam berapa pun dan
makan apa pun. Tapi bukan berarti anda boleh rakus dan mengonsumsi
sarapan atau minuman berkalori selama puasa, tapi makanlah sewajarnya.
Sisanya anda wajib puasa.
Tapi sekedar saran dari saya, bagi anda yang baru memulai mengikuti program diet ini, sebaiknya mengambil jendela makan mulai dari yang paling ringan misalnya makan selama 8 jam dan puasa 16 jam, jika anda mampu melakukannya, anda boleh mencoba tingkat selanjutnya. Tapi jika anda yakin, anda juga bisa langsung menjalankan puasa 24 jam. Karena untuk mendapatkan hasil yang diharapkan kita wajib mempunyai niat untuk berubah dan konsistensi dala menjalankan diet, jangan setengah-setengah.
Diet OCD ini akan berhasil dalam waktu paling lama sekitar dua bulan, tapi hal itu juga tergantung dari kemauan,tekad dan kedisiplinan Anda masing-masing. Ingat, semakin kita bekerja keras, semakin baik hasil yang akan kita dapatkan. Akhir kata, selamat mencoba dan semoga berhasil...!
Rabu, 09 Oktober 2013
Menghubungkan 2 komputer yang jauh
 Remote Desktop adalah fitur yang ada pada Windows yang gunanya adalah untuk mengendalikan suatu komputer dari jarak jauh dengan hanya berbekal IP address dan password user login nya saja. Tampilan yang ada pada komputer kita akan berubah menjadi tampilan yang ada pada tampilan komputer remote, jadi baik semua cookies, cache, history, software dan file-file lainnya adalah file-file yang ada pada komputer remote , bukan komputer kita. Cara menyettingnya mudah, Yaitu :
Remote Desktop adalah fitur yang ada pada Windows yang gunanya adalah untuk mengendalikan suatu komputer dari jarak jauh dengan hanya berbekal IP address dan password user login nya saja. Tampilan yang ada pada komputer kita akan berubah menjadi tampilan yang ada pada tampilan komputer remote, jadi baik semua cookies, cache, history, software dan file-file lainnya adalah file-file yang ada pada komputer remote , bukan komputer kita. Cara menyettingnya mudah, Yaitu :Sebelum nya :
1. komputer yang akan di remote = Komputer A ,dengan alamat IP local 10.100.164.171
2. komputer yang akan melakukan remote = B ,dengan alamat IP local 10.100.164.145
3. komputer A dan B menggunakan OS windows 7
4. Baik pada windows 7, XP, Vista, dan windows server 2003 cara untuk menyetting dan menggunakan remote desktop inti nya sama saja, yang berbeda adalah versi dari remote desktop dari masing-masing OS.
Berikut adalah langkag- langkah nya :
A. Pada komputer A >> Klik kanan pada my computer lalu pilih properties.
Selanjutnya pilih bar Remote lalu centang salah satu checkbox berikut:

- Select Don’t allow connections to this computer untuk mencegah seseorang melakukan koneksi pada komputer ini dengan menggunakan remote desktop/RemoteApp.
- Select Allow connections from computers running any version of Remote Desktop (less secure) untuk memperbolehkan seseorang melakukan koneksi pada komputer anda dengan menggunakan semua versi dari remote desktop/remoteApp. Ini adalah pilihan yang bagus jika kita tidak tahu versi dari remote desktop dari komputer B, tapi hal ini tentunya mempunyai tingkat keamanan yang kurang jika di bandingkan oleh pilihan ke 3. Pilih opsi ini jika anda tidak mengetahui versi dari komputer B, atau versi remote desktop dari komputer B lebih rendah dari komputer A.
- Select Allow connections only from computers running Remote Desktop with Network Level Authentication (more secure) untuk memperbolehkan seseorang untuk menjalankan remote desktop/remoteApp pada komputer ini dengan menggunakan Network Level Authentication. Ini adalah pilihan yang paling aman jika Komputer A dan B adalah menggunakan Windows 7. (Pada windows 7, remote desktop menggunakan Network Level Authentication).
B. Jika anda mengetahui versi remote desktop komputer B yang akan menjalankan remote, maka anda di sarankan untuk memilih opsi more secure. Jika anda tidak mengetahui versi remote desktop dari komputer B maka anda di sarankan memilih less secure. Cara melihat versi bisa di lakukan dengan cara menjalankan run lalu ketik mstsc dan tekan enter. Lalu klik kanan pada header tampilan remote desktop connection, dan pilih about.

Semakin tinggi versi remote desktop maka versi di bawahnya tidak akan bisa melakukan koneksi. Jika hanya 1 komputer yang akan meremote kemungkinan untuk memilih opsi more secure sangat di rekomendasikan, akan tetapi jika komputer yang akan melakukan remote berjumlah banyak (dalam jaringan yang terdiri dari berbagai komputer dan OS) maka saya merekomendasikan untuk memilih opsi less secure.
C. Pada komputer B, jalankan run >> ketik mstsc ,lalu enter, maka tampilan akan menjadi seperti ini:

# General: Silahkan masukkan alamat IP dari komputer yang akan di remote (komputer A) dan enter. Lalu masukkan user+pass logon windows komputer A jika diminta. Selamat Sekarang anda sudah bisa meremote komputer A dari jarak jauh.
Plus + Plus
1. Anda bisa menyetting user mana saja dalam jaringan yang bisa melakukan remote pada komputer A:
a. Pada komputer A, klik kanan pada my computer lalu pilih properties
b. pilih remote setting, terserah anda mau memilih more secure/less secure, lalu selanjutnya pilih select users
c. pilih add, lalu tekan advanced.
d. Pilih location lalu tentukan komputer mana yang bisa melakukan remote.
e. Selanjutnya tekan find now dan pilih user mana saja dari komputer yang di pilih tersebut yang bisa melakukan remote. kalo sudah tekan OK.
NOTE: secara default user administrator pada setiap komputer bisa melakukan remote.
2. Anda juga bisa melakukan penyettingan system remote desktop connection.
Pada tampilan run mstsc, pilih menu option lalu disitu akan ada beberapa tab bar yaitu:
a. GENERAL: untuk memasukkan alamat IP komputer beserta user logon yang akan di remote. Saran saya kosongin saja, karena nantinya anda juga diharuskan memasukkan user + pass logon pada komputer A. Terdapat 2 pilihan save di sini, yaitu:
- Save for credential: Jika anda ingin menyimpan data agar proses logon bisa langsung berjalan dengan menggunakan user tersebut maka opsi ini adalah pilihannya. Misalnya pada komputer remote tadi mempunyai alamat IP 10.100.164.171 dengan nama komputer “KOMPUTER A” dan anda ingin meremote sebagai administrator, maka pada box komputer masukkan ip 10.100.164.171 dan pada username masukkan KOMPUTER A\administrator. Hal ini berguna ketika kita malas gara-gara keseringan memasukkan nama dan password untuk mengkoneksi komputer remote/komputer A.
NOTE: Hati-hati dengan penggunaan save for credential ini, karena username yang akan di simpan adalah “KOMPUTER A/Administrator”. Jika anda mencabut LAN, maka username akan terisi nama komputer anda misal “KOMPUTER B/administrator”, sehingga ketika anda mencolokkan kabel LAN lagi, dan alamat IP yang anda masukkan adalah 10.100.164.171 maka anda tidak akan bisa mengkoneksi komputer A lagi, karena username nya masih terisi KOMPUTER B/administrator. Jadi anda harus menghapus tanda centang pada save for credential lalu mengganti username nya menjadi KOMPUTER A/administrator. (Hal ini saya alami ketika saya masuk ke jaringan LAN kantor saya dengan menggunakan Laptop pribadi saya).
a. Pada komputer A, klik kanan pada my computer lalu pilih properties
b. pilih remote setting, terserah anda mau memilih more secure/less secure, lalu selanjutnya pilih select users
c. pilih add, lalu tekan advanced.
d. Pilih location lalu tentukan komputer mana yang bisa melakukan remote.
e. Selanjutnya tekan find now dan pilih user mana saja dari komputer yang di pilih tersebut yang bisa melakukan remote. kalo sudah tekan OK.
NOTE: secara default user administrator pada setiap komputer bisa melakukan remote.
2. Anda juga bisa melakukan penyettingan system remote desktop connection.
Pada tampilan run mstsc, pilih menu option lalu disitu akan ada beberapa tab bar yaitu:
a. GENERAL: untuk memasukkan alamat IP komputer beserta user logon yang akan di remote. Saran saya kosongin saja, karena nantinya anda juga diharuskan memasukkan user + pass logon pada komputer A. Terdapat 2 pilihan save di sini, yaitu:
- Save for credential: Jika anda ingin menyimpan data agar proses logon bisa langsung berjalan dengan menggunakan user tersebut maka opsi ini adalah pilihannya. Misalnya pada komputer remote tadi mempunyai alamat IP 10.100.164.171 dengan nama komputer “KOMPUTER A” dan anda ingin meremote sebagai administrator, maka pada box komputer masukkan ip 10.100.164.171 dan pada username masukkan KOMPUTER A\administrator. Hal ini berguna ketika kita malas gara-gara keseringan memasukkan nama dan password untuk mengkoneksi komputer remote/komputer A.
NOTE: Hati-hati dengan penggunaan save for credential ini, karena username yang akan di simpan adalah “KOMPUTER A/Administrator”. Jika anda mencabut LAN, maka username akan terisi nama komputer anda misal “KOMPUTER B/administrator”, sehingga ketika anda mencolokkan kabel LAN lagi, dan alamat IP yang anda masukkan adalah 10.100.164.171 maka anda tidak akan bisa mengkoneksi komputer A lagi, karena username nya masih terisi KOMPUTER B/administrator. Jadi anda harus menghapus tanda centang pada save for credential lalu mengganti username nya menjadi KOMPUTER A/administrator. (Hal ini saya alami ketika saya masuk ke jaringan LAN kantor saya dengan menggunakan Laptop pribadi saya).
- Save connection settings: Ini digunakan untuk menyimpan seleuruh settingan remote desktop connection dalam bentuk file RDP. Dengan adanya file ini, maka dengan double klik file RDP ini anda bisa langsung meremote komputer yang telah di tentukan sebelum nya secara langsung.

b. Display: untuk mengatur tampilan dari remote desktop, kualitas gambarnya maupun ukuran dari layar remote desktop. Secara default tampilan yang ada adalah full screen. Dan pada kolom checkbox display the connection bar when i use the full screen pastikan anda centang, agar nantinya anda tidak akan mengalami kebingungan untuk keluar dari remote desktop jika anda memilih full screen.
c. LOCAL RESOURCES: g usah di jelasin pasti ngerti. Intinya anda bisa memainkan mp3 tetapi dengan suara yang ada pada CPU remote. Saran saya pada menu keyboard biarkan tetap only when using the full screen aja, biar anda tidak kerepotan nantinya pada saat menggunakan remote desktop.
d. PROGRAMS:
# Jika anda ingin ketika anda melakukan koneksi remote dekstop pada komputer A, maka akan langsung menjalankan firefox yang ada pada komputer A tersebut. Misalnya untuk firefox ini anda dapat mengisikan path berikut (sesuaikan dengan komputer anda):
C:\Program Files\Mozilla Firefox\firefox.exe
# Jika anda ingin ketika anda melakukan koneksi remote desktop pada komputer A, maka anda akan langsung berada pada folder DATA PENTING yang ada pada drive D komputer A. Maka anda bisa mengisikan path berikut pada kolom start in following folder:
D:\data penting
e. EXPERIENCE: Yang ini pelajari sendiri aja, cz kebanyakan , lagian ada beberapa point yang saya tidak begitu mengerti . Point terpenting di sini adalah centang reconnect when connection is droped untuk melakukan koneksi ulang jika jaringan mengalami gangguan. Lalu pastikan pada menu choose your connection speed to optimize performance anda memilih jalur yang efektif, jika anda dan komputer remote dihubungkan oleh LAN sebaiknya gunakan LAN, karena menghemat biaya bandwitch.
f. ADVANCED:
Apa yang dimaksud denan server authenticatio options? Pada remote desktop connection, server authentication memverifikasi bahwa anda meremote komputer yang tepat. Ada 3 opsi authentication pada tab advanced ini, yaitu:
- Connect and don’t warn me: Pada pilihan ini tidak di butuhkan suatu proses verifikasi
- Warn me: Pada pilihan ini jika remote desktop connection tidak dapat memverifikasi idenditas dari komputer remote maka anda akan mendapatkan peringatan agar anda tetap meneruskan koneksi remote atau tidak.
- Do not connect: Pada pilihan ini jika remote desktop connection tidak dapat memverifikasi idenditas dari komputer remote maka anda tidak dapat melakukan koneksi.
Jika anda tidak yakin dengan pilihan ini, biarkan Remote desktop connection pada pilihan default nya yaitu “warn me”.
Inspirasi
Selasa, 08 Oktober 2013
Perawatan Cabe di musim Kemarau
 Hujan sudah tidak lagi mengguyur. Beberapa wilayah dilanda kekeringan. Siang terasa udara sangat panas dan pengap, tetapi malam terasa amat dingin. Orang Jawa menyebutnya musim “BEDIDING”. Disaat inilah bunga Kopi, Randu dan lain sebagainya sedang tumbuh berbunga.
Hujan sudah tidak lagi mengguyur. Beberapa wilayah dilanda kekeringan. Siang terasa udara sangat panas dan pengap, tetapi malam terasa amat dingin. Orang Jawa menyebutnya musim “BEDIDING”. Disaat inilah bunga Kopi, Randu dan lain sebagainya sedang tumbuh berbunga.Apa yang harus kita lakukan?
Kongkritnya, manajemen perawatan cabe yang harus kita lakukan adalah 70% konsentrasi kita harus terfokus pada pengawalan serangan hama aphid, thrip dan sejenisnya, 15% fokus pada pengairan dan pengaturan ZPT, 10% pengawalan fungisida dan 5% lain-lain.

Kenapa fokus utama pada pengawalan OPT Aphid, Thrip dan sejenisnya?
Serangan Patek/ Cacar Buah memang momok yang paling menakutkan, tetapi itu ada “momentnya” yaitu saat musim penghujan. Disaat cuaca seperti sekarang ini (kemarau di Bulan Juni 2012), yang menjadi momok utama adalah serangan hama thrips, aphid, kupu-kupuan dan sejenisnya yang berdampak pada penyebaran virus dan dapat berakibat gagal panen.
PT juga menjadi perhatian kita yang kedua, karena perbedaan suhu yang ekstrim antara siang dan malam, biasanya produksi hormon pertumbuhan (auksin, gribelin dan sitokinin) kurang dapat terproduksi secara maksimal, terlebih jika tanaman terserang aphid, thrip dan sejenisnya, juga ketersediaan air yang kurang mencukupi. Hal ini dapat kita bandingkan bagi mereka yang punya peternakan lele. Biasanya lele tidak dapat tumbuh besar atau perkembangnya cukup lambat jika terjadi perbedaan suhu yang cukup ekstrim antara siang dan malam.
 Bagaimana dengan fungisida?
Bagaimana dengan fungisida?Kutu Kebul
Saya cukup prihatin melihat petani dalam kondisi seperti sekarang ini, pengawalan fungisida seakan-akan masih menjadi perioritas utama. Fungisida tetap kita berikan karena air embun menjadikan kondisi lingkungan lembab, tetapi bukan setiap penyemprotan selalu kita berikan. Insyallah cukup dengan menggunakan fungisida “KONTAK” sudah cukup memadai dan durasinya satu minggu sekali. Perkecualian bagi wilayah yang setiap minggunya masih turun hujan.
Artikel ini ada kaitannya dengan “Cara Penyiraman di Musim Kemarau”, silahkan lacak di Blog ini.
Penggunaan insektisida/akarisida jangan monotun menggunakan satu jenis Bahan Aktiv, meskipun Anda fanatik terhadap obat tertentu. Gunakan berbagai jenis Bahan Aktiv (minimal 3) dan aplikasikan secara bergantian.
Cak
Cara Membuat Antena Wajan Bolic
 Cara Membuat Antena Wajan Bolic
Cara Membuat Antena Wajan Bolic BAHAN
1. Wajan diameter 36″ (semakin besar diametr semakin bagus)
2. PVC paralon tipis diameter 3″ 1 meter
3. Doff 3″ (tutup PVC paralon) 2 buah
4. Aluminium foil
5. Baut + mur ukuran 12 atau 14
6. N Connector female
7. kawat tembaga no.3
8. Double tape + lakban

PERALATAN
1. Penggaris
2. Pisau/ Cutter
3. Solder + timah nya
4. Gergaji besi
TAHAP PENGERJAAN

• Siapkan semua bahan dan peralatan yang dibutuhkan.
• Lubangi wajan tepat di tengah wajan tersebut seukuran baut 12 atau 14, cukup satu lubang saja.
Kemudian, ukur diametr wajan, kedalaman wajan dan feeder/ titik focus. Untuk lebih jelas nya silahkan liat gambar di bawah.
Contoh :
Parabolic dish dg D = 70 cm, d = 20 cm maka jarak titik focus dari center dish : F = D^2/(16*d) = 70^2 / (16*20) = 15.3 cm
Pada titik focus tsb dipasang ujung feeder. Untuk mendapatkan gain maksimum.
• Potong PVC paralon sepanjang 30 cm, kemudian beri tanda untuk jarak feeder nya (daerah bebas aluminium foil). Untuk menentukan panjang feeder nya gunakan rumus di atas....................

• Beri lubang pada bagian paralon untuk meletakkan N Connector, untuk itu gunakan rumus antenna kaleng. Bisa di lihat ( di sini )
• Potong kawat tembaga yang sudah disiapkan sesuai dengan ukuran yang didapatkan dari hasil kalkulasi website di atas. Dan solderkan pada N Connector yang telah di siapkan
• Selanjut nya, bungkus PVC paralon dengan dgn aluminium foil pada daerah selain feeder, klo aluminium foil yang ada tanpa perekat, maka untuk merekatkan nya bisa menggunakan double tape
• Lalu pasangkan N connector ke PVC Paralon yang telah dilubangi td
• Pada bagian doff (tutup PVC paralon) yang akan di pasang pada ujung dekat dengan N Connector harus di beri aluminium foil, sedangkan doff yang di pasang pada wajan tidak perlu di beri aluminium foil
• Dan pasangkan doff tersebut ke PVC paralon
• Kemudian, wajan yang telah di bolongi tadi dipasangkan dengan doff yang satu nya lagi, sebelum nya doff tersebut dilubangi sesuai dengan ukuran bautyang sudah di siapkan, dan kencangkan secukup nya.
• Kemudian tinggal pasangkan PVC paralon tadi ke wajan yang sudah di pasang doff.
• Dan Wajan bolic sudah siap untuk digunakan browsing,
Sumber : nya
Pengertian Padding,Margin dan Border pada CSS
 Bagi rekan blogger yang suka otak-atik template blognya (tidak hanya di template blog seeh), pasti sering kali melihat kata-kata dan istilah Padding, Margin Dan Border pada CSS yang digunakan sebagai pengukuran dasar pada CSS.. Nah pada pertemuan ini saya akan memberikan sedikit pengertian dari ketiga Hal tersebut dan juga gunanya..
Bagi rekan blogger yang suka otak-atik template blognya (tidak hanya di template blog seeh), pasti sering kali melihat kata-kata dan istilah Padding, Margin Dan Border pada CSS yang digunakan sebagai pengukuran dasar pada CSS.. Nah pada pertemuan ini saya akan memberikan sedikit pengertian dari ketiga Hal tersebut dan juga gunanya..Padding, Margin dan Border, sebelum saya menerangkan lebih jauh silahkan lihat skema gambar dibawah ini dulu :

Nah dari keterangan diatas kita dapat menyimpulkan seperti dibawah
Padding : Menentukan jarak komponen body ke border atau Ukuran jarak bagian dalam
Border : Adalah garis tepi dari komponen
Margin : Adalah Ukuran jarak bagian luar atau ukuran jarak sesudah Border
Cara Penggunaan :
Padding
ditulis dengan CSS padding:5px 5px 5px 5px; urutan nilai angkanya adalah atas, kanan, bawah dan kiri, atau Anda bisa menggunakan
padding-left:5px; ini adalah untuk pengaturan padding bagian kiri
padding-right:5px; ini adalah untuk pengaturan padding kanan
padding-top:5px; untuk bagian atas dan
padding-bottom:5px; untuk bagian bawah, Ingat satuan px(pixels) bisa kamu ganti sesuai satuan yang lain yang sesuai
Border
Ditulis dengan CSS border:1px dotted #000000; urutan penggunaanya adalah ukran border, style border dan warna border, atau bisa menggunakan
border-width:1px; ini adalah ketebalan border
border-style:dotted; ini adalah jenis bordernya bisa kamu ganti dengan dashed, solid, double, groove, ridge, inset, outset dan lainya
border-color:#FFFFFF; ini adalah warna dari border.. kamu bisa menggantin code warnanya (www.colorschemer.com/online)
Margin
Ditulis dengan CSS margin:5px 5px 5px 5px; urutanya atas, kanan, bawah dan kiri, atau bisa menngunakan seperti padding diatas
margin-left:5px;
margin-right:5px;
margin-top:5px;
margin-bottom:5px;
keterangan lainya bisa mengikuti keterangan padding diatas
Satuan Dalam CSS
1. Statik
in -- satuan inchi
cm -- satuan centimeter
mm -- satuan milimeter
pt -- satuan point (1point = 1/72 inchi)
pc -- satuan pica (1pica = 12 point)
px -- satuan pixel (satu titik gambar terkecil dalam layar monitor)
2. Relatif
% -- satuan persen
em -- atau ems (1em = ukuran font yang tengah ada dalam elemen)
ex -- 1ex = x-height suatu font (x-height biasanya setengah ukuran font)
Sekian semoga bermanfaatditulis dengan CSS padding:5px 5px 5px 5px; urutan nilai angkanya adalah atas, kanan, bawah dan kiri, atau Anda bisa menggunakan
padding-left:5px; ini adalah untuk pengaturan padding bagian kiri
padding-right:5px; ini adalah untuk pengaturan padding kanan
padding-top:5px; untuk bagian atas dan
padding-bottom:5px; untuk bagian bawah, Ingat satuan px(pixels) bisa kamu ganti sesuai satuan yang lain yang sesuai
Border
Ditulis dengan CSS border:1px dotted #000000; urutan penggunaanya adalah ukran border, style border dan warna border, atau bisa menggunakan
border-width:1px; ini adalah ketebalan border
border-style:dotted; ini adalah jenis bordernya bisa kamu ganti dengan dashed, solid, double, groove, ridge, inset, outset dan lainya
border-color:#FFFFFF; ini adalah warna dari border.. kamu bisa menggantin code warnanya (www.colorschemer.com/online)
Margin
Ditulis dengan CSS margin:5px 5px 5px 5px; urutanya atas, kanan, bawah dan kiri, atau bisa menngunakan seperti padding diatas
margin-left:5px;
margin-right:5px;
margin-top:5px;
margin-bottom:5px;
keterangan lainya bisa mengikuti keterangan padding diatas
Satuan Dalam CSS
1. Statik
in -- satuan inchi
cm -- satuan centimeter
mm -- satuan milimeter
pt -- satuan point (1point = 1/72 inchi)
pc -- satuan pica (1pica = 12 point)
px -- satuan pixel (satu titik gambar terkecil dalam layar monitor)
2. Relatif
% -- satuan persen
em -- atau ems (1em = ukuran font yang tengah ada dalam elemen)
ex -- 1ex = x-height suatu font (x-height biasanya setengah ukuran font)
Cak
Jumat, 04 Oktober 2013
Semua Cara Mempercepat Akses dan Koneksi Internet
1. cara mempercepat akses internet dengan merubah setting DNS
2. cara mempercepat akses internet dengan mengatur setting web browser anda
3. Cara mempercepat akses internet dengan memaksimalkan penggunaan teks
5. Cara mempercepat akses internet dengan menghemat bandwidth internet
6. Cara mempercepat akses internet dengan merubah setting microsoft windows
7. Cara mempercepat akses internet dengan mengganti modem dan komputer
Para penyedia jasa layanan sambungan internet alias ISP seperti indosat, Telkomsel, Telkom, dan sebagainya umumnya mempunyai DNS Server tersendiri. Ketika anda
melakukan koneksi internet menggunakan jasa ISP tersebut, setiap permintaan data yang anda lakukan akan melalui server DNS para ISP tersebut. Semakin banyak orang yang melakukan koneksi internet melalui sebuah server DNS, maka kecepatan akses internet akan semakin menurun. Umumnya hal ini terjadi saat jam-jam sibuk. Oleh karena itu anda untuk mempercepat akses koneksi internet komputer, anda dapat menggunakan alternatif server DNS. Cara mengatur setting komputer untuk alternatif DNS ini cukup mudah. Anda tinggal mengganti Preferred DNS dan alternate DNS koneksi internet yang anda gunakan
Selanjutnya Klik Kanan Local Area Connection à pilih Properties
Selanjutnya Pilih Internet Protocol (TCP/IP) à Klik Properties
Selanjutnya Klik Use Following DNS Server lalu ketikkan :
Untuk menggunakan DNS dari OpenDNS :
Isi Preferred DNS Server dengan angka : 208.67.222.222
Isi Alternate DNS Server dengan angka : 208.67.220.220
Untuk DNS Indosat (IM2) : Isikan dengan 202.155.0.10 dan 202.155.0.15
Untuk DNS AWARI (Asosiasi Warnet Indonesia) : isikan dengan 203.34.118.10 dan 203.34.118.12
Untuk DNS telkom speedy : isikan dengan 202.134.2.5 dan 203.130.196.5
DNS cbn.net.id : isikan dengan 202.158.40.1 dan 202.158.20.1
Klik Start ==> Control Panel ==> Pilih Network & Internet Connection ==> Klik Network Connection
Selanjutnya Pilih Internet Protocol (TCP/IP) à Klik Properties
Selanjutnya Klik Use Following DNS Server lalu ketikkan :
Untuk menggunakan DNS dari OpenDNS :
Isi Preferred DNS Server dengan angka : 208.67.222.222
Isi Alternate DNS Server dengan angka : 208.67.220.220
Untuk DNS Indosat (IM2) : Isikan dengan 202.155.0.10 dan 202.155.0.15
Untuk DNS AWARI (Asosiasi Warnet Indonesia) : isikan dengan 203.34.118.10 dan 203.34.118.12
Untuk DNS telkom speedy : isikan dengan 202.134.2.5 dan 203.130.196.5
DNS cbn.net.id : isikan dengan 202.158.40.1 dan 202.158.20.1
Klik Start ==> Control Panel ==> Pilih Network & Internet Connection ==> Klik Network Connection
Terakhir klik OK. Restart koneksi internet bila diminta (Putuskan koneksi internet dan sambungkan kembali)
Untuk mengetahui mana DNS yang terbaik bagi anda, lakukanlah trial and error. Coba semuanya terlebih dahulu lalu pilihlah yang terbaik. Jika anda merasa masih lambat, carilah IP address untuk DNS yang lain di internet.
2. cara mempercepat akses internet dengan mengatur setting web browser anda
Cara yang lebih mudah dan lebih murah untuk mempercepat akses internet adalah dengan mengatur setting-an pada web browser. Setiap web browser memiliki kelebihan dan kekurangan masing-masing. Selain itu cara mengatur setting web browser antara yang satu dengan yang lain bisa saja berbeda, walaupun sebenarnya tujuannya sama. Secara umum, untuk mempercepat akses internet dengan pengaturan pada web browser adalah mengoptimalkan pembacaan / download dari situs yang sedang kita kunjungi. Penghematan bandwitdh dapat kita lakukan dengan cara mengurangi atau meniadakan pemunculan tampilan gambar, penghilangan animasi, penghilangan fasilitas java, dan menghilangkan kemampuan / tampilan flash player. Pada beberapa web browser (misal : opera web browser), tersedia opsi untuk menggunakan cached images, sehingga proses download gambar hanya terjadi pada saat gambar tersebut pertama kali ditampilkan. Selanjutnya ketika ada gambar yang sama hendak ditampilkan, proses download gambar tidak dilakukan dan web browser akan menggunakan cached images yang telah dimilikinya.
Bila anda menggunakan mozilla firefox, anda bisa merubah konfigurasinya dengan cara :
Buka Browser Mozilla anda dan ketikkan about:config lalu enter.
Cari dan Ubah data-data seperti dibawah :
network.http.pipelining >> true
network.http.proxy.pipelining >> true
network.http.pipelining.maxrequests >> 100 (isikan antara 30-100 semakin besar semakin cepat)
setelah selesai klik kanan dimana saja dan pilih New >> Integer, isikan dengan nama nglayout.initialpaint.delay dan isi valuenya dengan 0
Hati-hati ketika melakukan perubahan terhadap konfigurasi mozilla. Jangan merubah data yang lain, sebab akan dapat menyebabkan mozilla anda tidak berjalan dengan sempurna.Cari dan Ubah data-data seperti dibawah :
network.http.pipelining >> true
network.http.proxy.pipelining >> true
network.http.pipelining.maxrequests >> 100 (isikan antara 30-100 semakin besar semakin cepat)
setelah selesai klik kanan dimana saja dan pilih New >> Integer, isikan dengan nama nglayout.initialpaint.delay dan isi valuenya dengan 0
3. Cara mempercepat akses internet dengan memaksimalkan penggunaan teks
Mirip dengan cara ke-3 mempercepat akses internet dengan mengatur web browser. Tetapi cara ini menggunakan web browser seperty lynx, atau justru mengakses sebuah situs yang didedikasikan untuk mobile web. Dengan hanya mengakses situs melalui memaksimalkan teks dan meminimalisir penggunaan grafis, maka otomatis kecepatan akses internet akan semakin meningkat. Cara ini sangat berpengaruh jika tujuan utama anda adalah membaca informasi sebanyak-banyaknya dari sebuah situs dengan akses internet cepat. Bahkan bila anda tahu website atau blog yang sering anda kunjungi memiliki feed, anda bisa membacanya dengan menggunakan baresite. Tetapi bila anda tidak tahu apakah sebuah situs memiliki feed atau sub domain yang diperuntukan khusus bagi mobile web, maka anda dapat mulai mencobanya dari pencarian yang disediakan oleh google/m.
4. cara mempercepat akses internet dengan memanfaatkan pencarian / penelusuran google
Sebelum melakukan pencarian dengan kotak penelusuran google menggunakan cara ini, anda harus mengetahui secara pasti terlebih dahulu apa yang akan anda cari. Selain itu anda juga harus mengetahui kiat-kiat penelusuran yang disediakan oleh google. Sebagai contoh, jika anda hanya ingin mencari dokumen adobe acrobat reader (.pdf) yang berkaitan dengan akses internet cepat, maka anda harus mengetik “akses internet cepat filetype:pdf” (tanpa tanda petik) pada kotak pencarian google. Hasil query yang anda berikan akan menampilkan SEMUA file .pdf yang berkaitan dengan akses internet cepat. Jika anda membutuhkan file yang berekstensi .doc (microsoft word) maka gunakan “filetype:.doc”, untuk .xls (microsoft excel) gunakan “filetype:xls”, dan sebagainya. Sebagai tambahan, banyak file yang berekstensi .pdf, .doc, dan lain sebagainya yang disimpan pada website yang hanya akan mem-ping-pong kita kesana kemari tanpa tujuan yang jelas. Website-website tersebut umumnya hanya menampilkan cache hasil pencarian pada website mereka. Oleh karena itu sebaiknya pada kotak pencarian tambahkan pula “-search” (tanpa tanda petik), untuk menghilangkan website “calo” yang hanya membingungkan kita saja.
5. Cara mempercepat akses internet dengan menghemat bandwidth internet
Pada web browser modern umumnya memiliki kemampuan untuk mendukung kompresi data pada model http sebelum data yang di inginkan oleh kita di download. Sayangnya banyak sekali web dan proxy server yang tidak menggunakan kemampuan kompresi data pada http, dan mengirimkan data apa adanya kepada anda. Kekurangan ini dapat ditutupi dengan menggunakan program khusus untuk kompresi terhadap data hasil akses internet anda. Cara kerjanya sederhana. Ketika anda meminta data untuk didownload, program tersebut akan memberitahukan ke proxy server miliknya untuk membaca data yang anda inginkan dan kemudian melakukan kompresi terhadap data tersebut. Data hasil kompresi tersebut selanjutnya akan dikirimkan kembali kepada anda. Dengan data hasil kompresi yang tentunya berukuran lebih kecil daripada data mentah yang ada di server aslinya, tentunya waktu pengiriman data akan lebih cepat dan quota bandwidth anda pun akan lebih hemat. Ada banyak tool / program untuk membantu anda, diantaranya Anda dapat melakukan optimalisasi koneksi internet dengan OSS internet speed booster, Toonel.net, turbo internet booster, dan masih banyak lagi. Sebagai catatan, ketika anda memilih dan mendownload sebuah program / tool untuk keperluan akses cepat internet anda, sebaiknya anda juga mewaspadai adanya virus, malware, spyware, dan lain sebagainya yang terkandung didalam program tersebut. Pastikan bahwa program tersebut bebas dari hal hal yang dapat membahayakan komputer anda.
6. Cara mempercepat akses internet dengan merubah setting microsoft windows
Klik start ==> pilih run ==> ketik “gpedit.msc” (tanpa tanda petik)
Selanjutnya Pada computer configuration ==> pilih administrative template ==> pilih Network
Selanjutnya klik Qos packet scheduler ==> pilih Double Klik pada Limit Reservable BandwithSelanjutnya klik Enabled reservable bandwith dan ubah settingannya ke 0% (nol persen ) ==> Klik OK.
Selanjutnya Pada computer configuration ==> pilih administrative template ==> pilih Network
Selanjutnya klik Qos packet scheduler ==> pilih Double Klik pada Limit Reservable BandwithSelanjutnya klik Enabled reservable bandwith dan ubah settingannya ke 0% (nol persen ) ==> Klik OK.
Secara default, windows memakai bandwith komputer kita sebesar 20%. Dengan membatasi pemakaian bandwidth oleh windows kita akan dapat mempercepat koneksi internet kita. Untuk menghindari dan membatasi windows XP dan Vista mengambil 20% bandwidth anda dapat melakukan langkah berikut ini (Khusus Windows XP dan Vista):
Selanjutnya Restart komputer anda untuk melihat pengaruhnya pada komputer anda.
7. Cara mempercepat akses internet dengan mengganti modem dan komputer
Bila koneksi internet anda masih lambat dan anda masih menggunakan modem GPRS atau CDMA 1x, sebaiknya anda ganti saja dengan modem 3G. Bila komputer anda sudah jadul sebaiknya diganti juga. Jangan-jangan modem nya sudah 3G tapi karena komputer anda jadul maka modemnya jadi lebih banyak idle alias nganggur karena komputernya kelamaan mikir.
Efek Samping Fungisida Golongan Azol / Azole
 Hanya ingin berbagi. Sejak tahun 2000-an penggunaan fungisida golongan azol, seperti score, anvile, topcore, folicur, opus, danvil, booster dan lain sebagainya mulai memasuki tanaman padi. Hal ini dipelopori oleh PT Sygenta yang mulai memperkenalkan Score 250 ec untuk mengendalikan berbagai penyakit pada tanaman padi (hawar pelepah helmintosporium, bercak daun cercospora dan bercak daun alternaria). Sejak itulah fungisida golongan azol yang tadinya diperuntukkan hanya untuk tanaman hortikultura akhirnya petani secara umum menggunakannya untuk mengendalikan penyakit pada tanaman padi.
Hanya ingin berbagi. Sejak tahun 2000-an penggunaan fungisida golongan azol, seperti score, anvile, topcore, folicur, opus, danvil, booster dan lain sebagainya mulai memasuki tanaman padi. Hal ini dipelopori oleh PT Sygenta yang mulai memperkenalkan Score 250 ec untuk mengendalikan berbagai penyakit pada tanaman padi (hawar pelepah helmintosporium, bercak daun cercospora dan bercak daun alternaria). Sejak itulah fungisida golongan azol yang tadinya diperuntukkan hanya untuk tanaman hortikultura akhirnya petani secara umum menggunakannya untuk mengendalikan penyakit pada tanaman padi.
Sebenarnya fenomena penggunaan fungisida azol pada tanaman padi oleh petani bukan didasari oleh keinginan mengendalikan penyakit di pertanaman padi mereka. Para petani tertarik menggunakan fungisida ini karena efek samping yang ditimbulkan oleh fungisida azol ini. Biasanya setelah aplikasi fungisida azol dua kali yaitu saat tanaman padi berumur kurang lebih 45 hst dan 65 hst tanaman padi akan terlihat menguning (daun, pelepah, daun bendera dan bulir padinya). Hal inilah yang menjadi daya tarik oleh petani sehingga mereka menyebut fungisida ini sebagai booster padi (booster=alat yang biasa di untuk menjernihkan gambar pada TV).
Semenjak animo petani terbentuk untuk menggunakan fungisida azol pada tanaman padi maka berbondong-bondong perusahaan pestisida lain mengikuti langkah-langkah PT Sygenta ini. Perusahaan yang mengikutinya antara lain PT Bayer Cropscience (Folicur 25 WP[Tebuconazole], Folicur 250 EC[Tebuconazole], Bayleton 250 EC[Triadimefon]), Nufarm (Booster), Indagro (Top core), BASF (Opus), Dalzon (danvil) dll. Mereka berjuang memperebutkan pasar fungisida azol di tanaman padi.
Dari semua perusahaan tersebut semua mengunggulkan produknya masing-masing. Mereka mengeklaim kalo produknyalah yang paling mampu meningkatkan produksi paling tinggi untuk tanaman padi mereka. Yach namannya jualan obat, he he......
Kali ini yang akan saya bahas adalah bukan sejarah perkembangan fungisida azol melainkan efek samping fungisida tersebut pada pertumbuhan tanaman. Fungsi utama penggunaan fungisida azol pada tanaman adalah untuk mengendalikan penyakit pada tanaman tersebut. Namun tidak dapat dipungkiri dari beberapa kali pengamatan lapangan hasil demplot beberapa produk fungisida azol tersebut ada semacam efek samping yang ditimbulkan pada pertumbuhannya. Yaitu bahwa fungisida golongan azol ini mempunyai kemampuan menghambat pertumbuhan vegetatif tanaman dan akan mempercepat proses pertumbuhan generatif. Kesimpulan ini bisa saya ambil dari beberapa fenomena lapangan:
Ketika Fungisida azol ini kita aplikasikan pada tanaman padi, padi akan mengeras batangnya, daun menguning termasuk daun bendera dan bulir juga cepat menguning.
Ketika kita aplikasikan pada tanaman semangka muda (umur kurang lebih 1 minggu) tanaman akan berhenti tumbuh, daun kaku bahkan daun pucuk mengering.
Jika kita aplikasikan pada tanaman kacang panjang atau mentimun saat awal pembungaan keluarnya bunga tanaman ini juga akan terpacu dan lebih serempak.
Karena fungisida ini mempunyai efek samping penghambatan fase pertumbuhan vegetatif tanaman dan merangsang pertumbuhan generatif tanaman maka sangat disarankan supaya tidak sembarangan mengaplikasi fungisida azol ini. Disarankan dalam mengaplikasikan fungisida azol ini sebaiknya menunggu saat tanaman memasuki pertumbuhan generatif (mulai berbunga).
Berdasarkan dari golongannya, Fungisida golongan Azole ada banyak bahan aktif :
1. 1,2,4-triazole
2. 1,2,4-Triazole-1-yl- acetic acid
3. 1-(2-(2-Chlorobenzyl)-2-hydroxy-3,3-dimethylbutyl)-1,2,4-triazole
4. 1-(4-phenyl phenoxy)-1-(1,2,4-triazole-1)-3,3-dimethyl butane-2-ol
5. 1-H-1,2,4-triazole-1-yl-acetic acid hydrochloride
6. 2-(2'-hydroxy-5-methyl phenyl)-benzotriazole
7. 4-(4-Chloro-2-cyano-1H-imidazol-5-yl)benzoic acid
8. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carbonitrile
9. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carboxamide (A metabolite of
10. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carboxylic acid
11. Azaconazole
12. Banrot (Terrazole with Thiophanate-methyl)
13. Bitertanol
14. Bromuconazole
15. Bromuconazole 46
16. Bromuconazole 47
17. Cyazofamid
18. Cyproconazole
19. Difenoconazole --yang digunakan oleh Syngeta pada merek dagangnya Score 250 EC
20. Diniconazole
21. Econazole
22. Econazole nitrate
23. Etaconazole
24. Fenapanil
25. Fenbuconazole
26. Fluotrimazole
27. Fluquinconazole
28. Flusilazole
29. Flutriafol
30. Furconazole
31. Furconazole-cis
32. Hexaconazole
33. Imazalil
34. Imazalil sulfate
35. Imibenconazole
36. Ipconazole
37. Metconazole
38. Metronidazole
39. Myclobutanil
40. Paclobutrazol
41. Pefurazoate
42. Penconazole
43. Prochloraz
44. Prochloraz - manganese complex (4:1)
45. Prochloraz copper chloride complex
46. Prochloraz zinc complex
47. Propiconazole
48. Propiconazole I
49. Propiconazole II
50. Prothioconazole
51. R 23 979 Imazalil base
52. Tebuconazole yang digunakan oleh Bayer Crop Science pada merek dagangnya Folicur 25 WP & Folicur 250 EC. Cara kerja Tebuconazole adalah dengan cara memblokir jalan untuk sintesis sterol. Hasil dari interfensi pada fungsi lapisan ini secara pasti akan menyebabkan kematian untuk jamur berbahaya.
53. Terrazole
54. Tetraconazole
55. Thiadiazole copper
Semenjak animo petani terbentuk untuk menggunakan fungisida azol pada tanaman padi maka berbondong-bondong perusahaan pestisida lain mengikuti langkah-langkah PT Sygenta ini. Perusahaan yang mengikutinya antara lain PT Bayer Cropscience (Folicur 25 WP[Tebuconazole], Folicur 250 EC[Tebuconazole], Bayleton 250 EC[Triadimefon]), Nufarm (Booster), Indagro (Top core), BASF (Opus), Dalzon (danvil) dll. Mereka berjuang memperebutkan pasar fungisida azol di tanaman padi.
Dari semua perusahaan tersebut semua mengunggulkan produknya masing-masing. Mereka mengeklaim kalo produknyalah yang paling mampu meningkatkan produksi paling tinggi untuk tanaman padi mereka. Yach namannya jualan obat, he he......
Kali ini yang akan saya bahas adalah bukan sejarah perkembangan fungisida azol melainkan efek samping fungisida tersebut pada pertumbuhan tanaman. Fungsi utama penggunaan fungisida azol pada tanaman adalah untuk mengendalikan penyakit pada tanaman tersebut. Namun tidak dapat dipungkiri dari beberapa kali pengamatan lapangan hasil demplot beberapa produk fungisida azol tersebut ada semacam efek samping yang ditimbulkan pada pertumbuhannya. Yaitu bahwa fungisida golongan azol ini mempunyai kemampuan menghambat pertumbuhan vegetatif tanaman dan akan mempercepat proses pertumbuhan generatif. Kesimpulan ini bisa saya ambil dari beberapa fenomena lapangan:
Ketika Fungisida azol ini kita aplikasikan pada tanaman padi, padi akan mengeras batangnya, daun menguning termasuk daun bendera dan bulir juga cepat menguning.
Ketika kita aplikasikan pada tanaman semangka muda (umur kurang lebih 1 minggu) tanaman akan berhenti tumbuh, daun kaku bahkan daun pucuk mengering.
Jika kita aplikasikan pada tanaman kacang panjang atau mentimun saat awal pembungaan keluarnya bunga tanaman ini juga akan terpacu dan lebih serempak.
Karena fungisida ini mempunyai efek samping penghambatan fase pertumbuhan vegetatif tanaman dan merangsang pertumbuhan generatif tanaman maka sangat disarankan supaya tidak sembarangan mengaplikasi fungisida azol ini. Disarankan dalam mengaplikasikan fungisida azol ini sebaiknya menunggu saat tanaman memasuki pertumbuhan generatif (mulai berbunga).
Berdasarkan dari golongannya, Fungisida golongan Azole ada banyak bahan aktif :
1. 1,2,4-triazole
2. 1,2,4-Triazole-1-yl- acetic acid
3. 1-(2-(2-Chlorobenzyl)-2-hydroxy-3,3-dimethylbutyl)-1,2,4-triazole
4. 1-(4-phenyl phenoxy)-1-(1,2,4-triazole-1)-3,3-dimethyl butane-2-ol
5. 1-H-1,2,4-triazole-1-yl-acetic acid hydrochloride
6. 2-(2'-hydroxy-5-methyl phenyl)-benzotriazole
7. 4-(4-Chloro-2-cyano-1H-imidazol-5-yl)benzoic acid
8. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carbonitrile
9. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carboxamide (A metabolite of
10. 4-Chloro-5-(4-methylphenyl)-1H-imidazole-2-carboxylic acid
11. Azaconazole
12. Banrot (Terrazole with Thiophanate-methyl)
13. Bitertanol
14. Bromuconazole
15. Bromuconazole 46
16. Bromuconazole 47
17. Cyazofamid
18. Cyproconazole
19. Difenoconazole --yang digunakan oleh Syngeta pada merek dagangnya Score 250 EC
20. Diniconazole
21. Econazole
22. Econazole nitrate
23. Etaconazole
24. Fenapanil
25. Fenbuconazole
26. Fluotrimazole
27. Fluquinconazole
28. Flusilazole
29. Flutriafol
30. Furconazole
31. Furconazole-cis
32. Hexaconazole
33. Imazalil
34. Imazalil sulfate
35. Imibenconazole
36. Ipconazole
37. Metconazole
38. Metronidazole
39. Myclobutanil
40. Paclobutrazol
41. Pefurazoate
42. Penconazole
43. Prochloraz
44. Prochloraz - manganese complex (4:1)
45. Prochloraz copper chloride complex
46. Prochloraz zinc complex
47. Propiconazole
48. Propiconazole I
49. Propiconazole II
50. Prothioconazole
51. R 23 979 Imazalil base
52. Tebuconazole yang digunakan oleh Bayer Crop Science pada merek dagangnya Folicur 25 WP & Folicur 250 EC. Cara kerja Tebuconazole adalah dengan cara memblokir jalan untuk sintesis sterol. Hasil dari interfensi pada fungsi lapisan ini secara pasti akan menyebabkan kematian untuk jamur berbahaya.
53. Terrazole
54. Tetraconazole
55. Thiadiazole copper
http://www.pesticideinfo.org/ChemGifs/PC34548.gifMaksud dan tujuan penulisan artikel ini bukan lain hanyalah supaya petani lebih hati-hati dan lebih bijaksana dalam penggunaan fungisida golongan azol pada tanaman mereka. Dan akhir kata semoga artikel ini bisa bermanfaat bagi kita semua.
Cak : _____________________________

Cak : _____________________________
Minggu, 01 September 2013
Cara Membuat Tabel Di Excel
Microsoft Excel merupakan spreadseet yang banyak dipakai
orang dengan salah satu kelebihannya adalah pembuatan tabel. Dengan membuat
data excel menjadi tabel kita bisa menganalisa data secara bebas, baik untuk
dilakukan perhitungan/penjumlahan nilai kolom, formatting, penyaringan (filter)
pada kolom tabel, menghilangkan duplikasi data, atau bahkan untuk di publish
agar bisa digunakan oleh aplikasi lain seperti halnya menggunakan tabel dari
sebuah database. Untuk membuat Tabel di Microsoft Excel anda dapat menggunakan
langkah berikut :
1. Ketik
data untuk tabel anda, termasuk untuk judul kolom (field) bila anda ingin
berikan.
2. Selanjutnya
blok data ketikan anda tersebut
3. Kemudian
klik ribbon Home
4. Pada grup
Styles klik tombol Format As Table
5. Lalu
pilih salah satu format tampilan tabel, misalkan kita memilih Table Style Light
10
6. Anda kini
telah memiliki data tabel baru
·
Bila format tampilan tabel
tidak sesuai dengan keinginan anda, silahkan anda atur saja kembali format
tampilan tabel tersebut
·
Data tabel anda juga bisa
dibuat menjadi pivot tabel yang berguna untuk membuat summary atau ikhtisar
dari data seperti nilai total penjumlahan, rata-rata, minimum, maksimum, dan
lain sebagainya.
Senin, 26 Agustus 2013
Cara Memutar Video YouTube Tanpa putus
Semua ciptaan manusia tiada yang sempurna mungkin istilah ini berlaku juga bagi YouTube yang walaupun notabenenya sebagai situs gratis akan tetapi juga memiliki kelemahan salah satunya yakni ketika hendak memutar video di youtube maka tidak akan selancar saat kita memutar video melalui harddrive di komputer atau notebook.
Memutar video di youtube tanpa buffering mungkin akan menjadi sesuatu yang mustahil bagi sobat yang memiliki koneksi internet yang tergolong lelet atau lemot dan yang paket internetannya memakai batasan kouta atau tidak bersifat unlimited.
Adakah solusi untuk menghadapi problem di atas? Tenang, dan yakinlah bahwa setiap masalah pasti ada jalan keluarnya. Dan salah satu jalan keluar agar saat memutar video di yuotube tanpa buffering ialah dengan menggunakan sebuah software bernama TubeMILD.
Cara penggunaan TubeMild:
1. Pertama-tama download aplikasinya di halaman ini di sini
2. Setelah proses download selesai Install dan jalankan TubeMild pada komputer anda.
3. Kemudian buka browser anda terserah mau google chrome atau Modzilla, setelah itu cari video di youtube yang ingin anda putar. Klik kanan pilih Copy video URL.

4. Klik tombol play untuk memutar video atau klik tombol Add to playlist untuk menyimpan daftar putar sebelum di mainkan.

5. Tuggu beberapa detik agar TubeMild dapat memproses video yang akan anda putar.

6. Selamat menonton video favorite anda di youtube tanpa Buffering.
Note: Sialahkan gunakan aplikasi ini dengan bijak! Gunakan hanya untuk menonton tayangan atau video yang mendidik bukan tayangan yang merusak.
Cak
Rabu, 21 Agustus 2013
Cara buat color generator
Tulisan yang singkat ini akan memberi suasana baru dalam curi mencuri sebuah alat atau fungsi dari sebuah color generator, dan materi ini pun saya dapat dari website yang menyidiakan tools color generator dengan cuma cuma. cara membuat-nya pun saya rasa bagi teman atau sobat yang sering bergelut dengan CSS akan gampang mencobanya.contoh gambarnya seperti yang ada disamping ini :
Berikut Codenya..
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hex Color Code Generator - Website Color Picker</title>
<!--start FB Button Code-->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=257933270901607";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!--END FB Button Code -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-185121-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</head>
<body>
<a name="colorgenerator"></a>
</p>
<object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj1" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0" height="480" width="480">
<param name="movie" value="http://www.2createawebsite.com/build/color.swf">
<param name="quality" value="High">
<embed src="http://www.2createawebsite.com/build/color.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" quality="High" height="485" width="485">
</object>
<p></p>
<p><img src="http://ad.linksynergy.com/fs-bin/show?id=pBYZGdrhLng&bids=173675.10000041&type=4&subid=0" border="0" height="1" width="1">
</p>
<a name="colorscheme"></a>
<p> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" id="col" align="middle" height="480" width="480">
<param name="allowScriptAccess" value="sameDomain">
<param name="movie" value="http://www.2createawebsite.com/build/col.swf"><param name="quality" value="high"><param name="bgcolor" value="#ffffff"><embed src="http://www.2createawebsite.com/build/col.swf" quality="high" bgcolor="#ffffff" name="col" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="480" width="480">
</object>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> </p>
</body></html> ________________________________________________________________________________
jika sudah bisa di Notepad sekarang kita akan membuatnya di Posting.
berikut Codenya :
<div dir="ltr" style="text-align: left;" trbidi="on">
<div dir="ltr" style="text-align: left;" trbidi="on">
<script type="text/javascript">
<!--start FB Button Code</script>
<br />
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=257933270901607";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script><!--END FB Button Code -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-185121-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script></div>
<div style="text-align: center;">
<br />
<a href="http://www.blogger.com/null" name="colorgenerator"></a>
<object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"><param name="movie" value="http://www.2createawebsite.com/build/color.swf"><param name="quality" value="High"><embed src="http://www.2createawebsite.com/build/color.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" quality="High" height="485" width="485"></object></div><img border="0" height="1" src="http://ad.linksynergy.com/fs-bin/show?id=pBYZGdrhLng&bids=173675.10000041&type=4&subid=0" width="1" /><br />
<br />
<a href="http://www.blogger.com/null" name="colorscheme"></a>
<br />
<div style="text-align: center;">
<object align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" height="480" id="col" width="480">
<param name="allowScriptAccess" value="sameDomain">
<param name="movie" value="http://www.2createawebsite.com/build/col.swf"><param name="quality" value="high"><param name="bgcolor" value="#ffffff"><embed src="http://www.2createawebsite.com/build/col.swf" quality="high" bgcolor="#ffffff" name="col" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="480" width="480">
</object><br />
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> </div>
</div>
Thanks bagi yang mau baca..
Rabu, 14 Agustus 2013
Cara Baca Tulisan di Blog format pdf
Sebagian blogger dari blog-blog dengan tulisan yang bagus terkadang gak bisa dicopy. Ada berbagai macam alasan disitu bisa jadi agar para pembaca atau para bloger yg lain gak asal copas. Ada juga tanggapan miring dari pembaca tentang blog tersebut yaitu PELIT. hehehe ada-ada saja ya. Pernah juga sih ada isi blog yang bagus banget..eh mau dicopy gak bisa, cak kis juga pernah bilang : Pelit nih orang ama ilmunya. Tapi, sekarang Cak sih dah xadar gitu, so Kalo menurut cak sih wajar lah seperti itu tergantung yang setting blognya gimana. Yang penting isinya manfaat buat semuanya.
Nah, sekarang kalau kita tertarik terhadap isi tulisan di sebuah blog atau website tertentu dan saat ini belum ada waktu untuk membacanya atau gak bisa dicopy isinya, maka anda dapat menyimpan halaman itu yang nantinya dapat kita baca saat offline. Lalu bagaimana cara membaca tulisan tsb di blog atau situs secara offline?
________________________________________
Yuk simak Cara-caranya :
1. Buka halaman blog atau website yang kita maksutkan itu contoh http://kopenkudamai.blogspot.com/
2. Buka di tab baru browser sobat, lalu klik alamat ini.
3. Masukkan alamat blog ato web yang akan kita simpan tadi di baris yang disediakan (copas men alamatnya di sebelah kirinya “Convert to PDF“)
4. Lalu, Klik “Convert to PDF”
5. Kalo sudah , klik “Download PDF file” dan tunggu sampai download selesai.
6. Kalo udah selesai ya buka aja hasil downloadnya. Gampang kan ?
7. file yng di downloaad berextensi .pdf
note :
Sebenarnya cara ini sama dengan klik kanan lalu klik “Save Page As“, akan
tetapi cara itu lebih lama waktunya, ukuran filenya juga lebih besar & terkadang klo ada gambarx juga gak bisa tampil kan ? Kalo’ cara yang ini, ukuran filenya lebih kecil euy, n waktunya lebih cepat pula. Bagaimana ? siap mencobanya? Monggo silahkan.
Semoga artikel ini bermanfaat bagi kawan-kawan semua ya.
Cak
Nah, sekarang kalau kita tertarik terhadap isi tulisan di sebuah blog atau website tertentu dan saat ini belum ada waktu untuk membacanya atau gak bisa dicopy isinya, maka anda dapat menyimpan halaman itu yang nantinya dapat kita baca saat offline. Lalu bagaimana cara membaca tulisan tsb di blog atau situs secara offline?
________________________________________
Yuk simak Cara-caranya :
1. Buka halaman blog atau website yang kita maksutkan itu contoh http://kopenkudamai.blogspot.com/
2. Buka di tab baru browser sobat, lalu klik alamat ini.
3. Masukkan alamat blog ato web yang akan kita simpan tadi di baris yang disediakan (copas men alamatnya di sebelah kirinya “Convert to PDF“)
4. Lalu, Klik “Convert to PDF”
5. Kalo sudah , klik “Download PDF file” dan tunggu sampai download selesai.
6. Kalo udah selesai ya buka aja hasil downloadnya. Gampang kan ?
7. file yng di downloaad berextensi .pdf
note :
Sebenarnya cara ini sama dengan klik kanan lalu klik “Save Page As“, akan
tetapi cara itu lebih lama waktunya, ukuran filenya juga lebih besar & terkadang klo ada gambarx juga gak bisa tampil kan ? Kalo’ cara yang ini, ukuran filenya lebih kecil euy, n waktunya lebih cepat pula. Bagaimana ? siap mencobanya? Monggo silahkan.
Semoga artikel ini bermanfaat bagi kawan-kawan semua ya.
Cak
Selasa, 13 Agustus 2013
Cara upload java script
Sebelumnya saya mau Upload File Javascript Ke Google Code. namun kemarin download yang merupakan bagian dari tahap upload file ke Google Code sudah tidak ada. setelah saya lihat pemberitahuanya ternyata Google memang telah menutup layanan download pada Google Code, baik untuk proyek-proyek yang baru dibuat maupun proyek-proyek yang sebelumnya sudah dibuat. Perbedaannya, untuk proyek-proyek yang baru dibuat, seperti yang terjadi, tidak akan ada lagi layanan download mulai akhir Mei kemarin, sedangkan untuk proyek-proyek yang sebelumnya sudah ada, masih tetap tersedia layanan download sampai tanggal 14 Januari 2014.hal ini sendiri terjadi, karena Google merasa telah terjadi peningkatan yang signifikan pada kekerasan akibat penyalahgunaan pelayanan, dan oleh karenanya, baik yang sebelumnya telah memiliki proyek pada Google Code maupun yang belum untuk segera berpindah ke Google Drive.
Dan sekarang saya akan memberikan tutorial yaitu Cara Mudah Hosting/Upload Javascript Ke Google Drive. Kenapa harus Google drive? Karena Di dalam Google Drive kita akan dimanjakan dengan banyaknya Aplikasi yang disediakan oleh Google , mulai dari Pengolah kata , Pengolah angka , Formulir , Presentasi , Pemutar Lagu , Video , Pembuatan Contact Form + Upload File (Integrasi dengan JOTFORM) , terus Alat konversi File , dan masih banyak lagi yang ngga mungkin disebutin satu2...!
Nah karena pada siang kali ini saya ingin membagikan Tulisan sederhana untuk memaksimalkan Kode Script yang sudah kita hosting ke Google Drive agar bisa berfungsi di Blog atau Website kita , kalau kalian mau coba silahkan ikuti langkah2nya dibawah ini :
1. Masuk ke Drive kalian masing2 atau bisa Klik Disini.
2. lalu buat sebuah Folder untuk mengumpulkan File Proyek kita dalam satu tempat , tujuannya untuk memudahkan sobat dalam mengatur File2 tersebut diwaktu mendatang ketika File yang sobat miliki bertambah banyak.
3. kalau sudah silahkan lihat di bagian Kiri atas terdapat tombol berwarna merah dengan panah putih menunjuk ke arah atas , kalau sudah kelihatan silahkan di Klik untuk mengupload File kode Script yang ingin digunakan , nanti akan muncul 2 buah pilihan yaitu File dan aktifkan unggahan Folder , khusus untuk unggahan Folder hanya bisa dilakukan jika Browser milik sobat memang mendukung Upload satu Folder atau sobat sebelumnya sudah mendownload Drive untuk PC , nah kalau ngga ada dua2nya terpaksa sobat pilih yang File saja , tapi tenang disitu kita masih bisa melakukan Drag untuk File2 yang ingin di Upload.
4. Tunggu Unggahannya selesai.
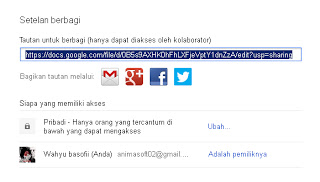
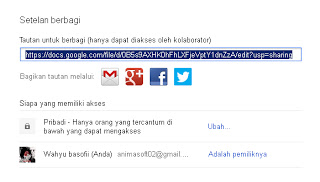
5. Kalau sudah selesai di Upload coba Klik kanan pada File yang ingin digunakan ke Website atau blog kalian , kemudian Pilih Bagikan atau Share , nanti akan muncul tampilan seperti di bawah ini :

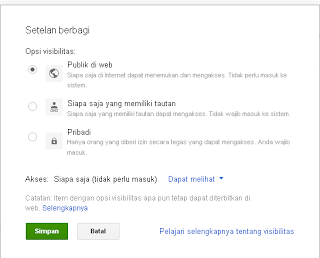
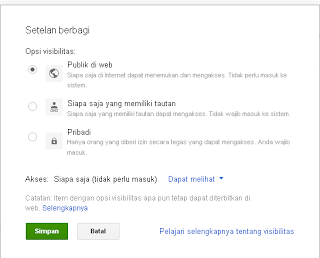
6. Yang harus kalian lakukan pertama-tama adalah mengubah Privasi file tersebut , coba lihat digambar atas itu bertuliskan Pribadi , jadi klik Tulisan ubah yang berwarna biru nanti akan muncul lagi tampilan Pop-up seperti di bawah ini , kemudian Pilih Opsi Publik di Web :

7. Pilih Simpan , kemudian lihat kembali di bagian bawah tulisan tautan berbagi disitu ada sekumpulan URL , lalu Copy URL yang ada disana !!!

8. Berikut ini adalah contoh File yang sudah saya Upload , File ini adalah JavaScript "news update" di blog ini :
9. Kemudian untuk penerapannya ke Blog atau website kita ngga ada perbedaan kok dengan saat menghosting File ke GoogleCode , yah kurang lebih kayak gini :
Untuk File Javascript strukturnya seperti ini :
Oke gimana menurut kalian semua apakah ribet atau gimana , ?? kalo menurut saya pribadi sihh sama sekali ngga ada ribetnya, Jadi ayo kita Migrasi Sob ,daripada di Google Code kan Sudah di tutup,lagian di GoogleCode terus kan bosen.. tampilannya cuma gitu-gitu aja , mending di Google Drive kita bisa puas ngedengerin musik , main game terus ngedit Foto sambil ngedit Kode CSS , atau javascript sesuka hati, keren kan , karena itulah yang membuat Google menjadi besar , mereka sama sekali ngga memberatkan para penggunanya , justru sebaliknya mereka begitu memberikan Pelayanan maksimal untuk kita hanya saja sebagian dari kita belum ada yang tahu cara memaksimalkannya.
Cak kis
Dan sekarang saya akan memberikan tutorial yaitu Cara Mudah Hosting/Upload Javascript Ke Google Drive. Kenapa harus Google drive? Karena Di dalam Google Drive kita akan dimanjakan dengan banyaknya Aplikasi yang disediakan oleh Google , mulai dari Pengolah kata , Pengolah angka , Formulir , Presentasi , Pemutar Lagu , Video , Pembuatan Contact Form + Upload File (Integrasi dengan JOTFORM) , terus Alat konversi File , dan masih banyak lagi yang ngga mungkin disebutin satu2...!
Nah karena pada siang kali ini saya ingin membagikan Tulisan sederhana untuk memaksimalkan Kode Script yang sudah kita hosting ke Google Drive agar bisa berfungsi di Blog atau Website kita , kalau kalian mau coba silahkan ikuti langkah2nya dibawah ini :
1. Masuk ke Drive kalian masing2 atau bisa Klik Disini.
2. lalu buat sebuah Folder untuk mengumpulkan File Proyek kita dalam satu tempat , tujuannya untuk memudahkan sobat dalam mengatur File2 tersebut diwaktu mendatang ketika File yang sobat miliki bertambah banyak.
3. kalau sudah silahkan lihat di bagian Kiri atas terdapat tombol berwarna merah dengan panah putih menunjuk ke arah atas , kalau sudah kelihatan silahkan di Klik untuk mengupload File kode Script yang ingin digunakan , nanti akan muncul 2 buah pilihan yaitu File dan aktifkan unggahan Folder , khusus untuk unggahan Folder hanya bisa dilakukan jika Browser milik sobat memang mendukung Upload satu Folder atau sobat sebelumnya sudah mendownload Drive untuk PC , nah kalau ngga ada dua2nya terpaksa sobat pilih yang File saja , tapi tenang disitu kita masih bisa melakukan Drag untuk File2 yang ingin di Upload.
4. Tunggu Unggahannya selesai.
5. Kalau sudah selesai di Upload coba Klik kanan pada File yang ingin digunakan ke Website atau blog kalian , kemudian Pilih Bagikan atau Share , nanti akan muncul tampilan seperti di bawah ini :

6. Yang harus kalian lakukan pertama-tama adalah mengubah Privasi file tersebut , coba lihat digambar atas itu bertuliskan Pribadi , jadi klik Tulisan ubah yang berwarna biru nanti akan muncul lagi tampilan Pop-up seperti di bawah ini , kemudian Pilih Opsi Publik di Web :

7. Pilih Simpan , kemudian lihat kembali di bagian bawah tulisan tautan berbagi disitu ada sekumpulan URL , lalu Copy URL yang ada disana !!!

8. Berikut ini adalah contoh File yang sudah saya Upload , File ini adalah JavaScript "news update" di blog ini :
https://googledrive.com/host/0BzveAg7KbnJ3WnRUckJPX1hwY0kSilahkan kalian buka File itu , nanti kalian akan di bawa ke halaman yang tampilannya mirip dengan Syntax Highlighter , Tapi jika kalian menggunakan Struktur URL seperti itu maka kodenya sama sekali tidak akan berfungsi, jadi yang harus kalian lakukan adalah mengubah Struktur URL diatas menjadi seperti dibawah ini :
https://googledrive.com/host/KodefileGanti Tulisan "Kodefile" yang berwarna biru diatas. dan untuk mendapatkan kodenya coba lihat lagi URL yang saya kasih di bagian pertama tadi :
https://docs.google.com/file/d/0BzveAg7KbnJ3WnRUckJPX1hwY0k/edit?usp=sharingYang saya kasih warna ungu itulah kode Filenya, dan setelah diterapkan akan menjadi seperti dibawah ini :
https://googledrive.com/host/0BzveAg7KbnJ3WnRUckJPX1hwY0kdan coba buka URL diatas lalu lihat hasilnya , sama seperti ketika kalian menghosting File ke Yourjavascript atau googlecode kan ? nah Struktur URL itulah yang bisa berfungsi untuk diterapkan ke Blog kita , lalu dibagian ini kalian juga bisa meletakkan ekstensi .js .css .html .php atau yang lainnya tapi harus sesuai dengan Bahasa Pemrograman yang kalian Host.
9. Kemudian untuk penerapannya ke Blog atau website kita ngga ada perbedaan kok dengan saat menghosting File ke GoogleCode , yah kurang lebih kayak gini :
Untuk File Javascript strukturnya seperti ini :
<scripttype="text/javascript" src="https://googledrive.com/host/0BzveAg7KbnJ3WnRUckJPX1hwY0k/"></script>10. Yah silahkan pasang di Blog masing2 sesuai Fungsi dari File itu , hehehe
Oke gimana menurut kalian semua apakah ribet atau gimana , ?? kalo menurut saya pribadi sihh sama sekali ngga ada ribetnya, Jadi ayo kita Migrasi Sob ,daripada di Google Code kan Sudah di tutup,lagian di GoogleCode terus kan bosen.. tampilannya cuma gitu-gitu aja , mending di Google Drive kita bisa puas ngedengerin musik , main game terus ngedit Foto sambil ngedit Kode CSS , atau javascript sesuka hati, keren kan , karena itulah yang membuat Google menjadi besar , mereka sama sekali ngga memberatkan para penggunanya , justru sebaliknya mereka begitu memberikan Pelayanan maksimal untuk kita hanya saja sebagian dari kita belum ada yang tahu cara memaksimalkannya.
Cak kis










